目录
一、概述
二、后台模块
1、后台登录
2、后台模块简介
3、模块详情
1、用户组设置
2、系统用户管理
3、邮件模板
4、广告管理
5、文件管理器
6、数据管理
7、文档管理——模板配置
8、文档管理——添加文档类别
9、文档管理——文档标签管理
10、文档管理——文档添加
11、文档管理——文档属性管理。
12、文档管理——留言管理
13、注册会员管理
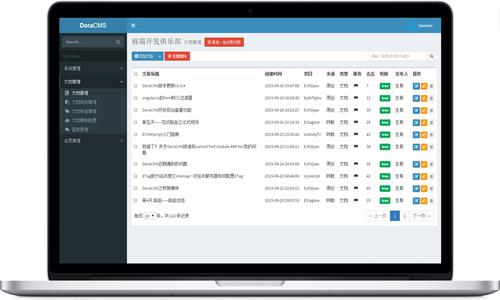
7、文档管理——模板配置
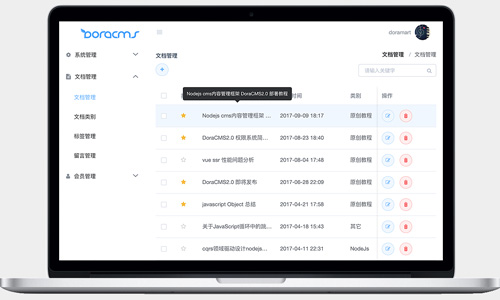
文档管理是DoraCMS的核心模块,DoraCMS的基础就是文档管理,在这里可以先简单看下界面:

为什么要先说模板配置呢,因为在做文档管理之前,需要给文档配置模板,这是内容管理的前提,这里引入了模板的概念,好处是文档风格更加灵活多变,可以根据自己的需要针对不同的板块配置不同的模板,而不是千篇一律的风格。但是目前的模板配置还不是做的很自动化,配置完模板还需要开发人员对模板里的内容进行处理,加需要的变量等。你可以这么做:
1、在/doracms/views/web/temp 路径下建立文件夹,如blog (这里规定,模板需要建立在temp目录下,改目录可以在/doracms/models/db/settings.js)

2、在blog 文件夹下添加 contentList.ejs(列表页),和detail.ejs(详情页) 约定这两个文件名是不能改其它名称的,因为改了就无法确认哪个是列表页,哪个是详情页。模板中的内容你可以先加入自定义的html代码,等看到效果后再做进一步调整。
3、添加模板。

当在指定目录下新建blog文件夹之后,在添加新模板的 模板组合下拉菜单中会显示出来,例如你想添加一个博客模板,选中它,添加模板名称和备注后保存,这样一个模板就添加成功了。

8、文档管理——添加文档类别
在添加完模板之后,你需要添加文档类别,doraCMS的文档类别支持无限极分类。

你可以通过“增加顶级分类”的按钮添加一级分类,在非一级分类下添加子类。这里要注意的是,一级分类和其它分类有点小区别,就是设置模板,添加一级分类必须选择指定模板。

除了设置模板,对其它几项也非常重要,下面做简单介绍:
1、URL 这部分是在浏览器地址栏中显示的名称,有助于搜索引擎识别

2、排序,很好理解,控制类别的前端显示顺序。
3、关键字和描述会显示在前台当前分类下的keywords 和 content meta标签下,有利于seo优化和搜索引擎收录。
9、文档管理——文档标签管理
标签管理的作用是为文档添加合适的标记,属于某一关键字范畴,给文档添加标签有助于用户更好的检索自己需要的文档。


添加标签需要填写标签名称和别名、备注。别名必须为合适格式的英文,作为标签的唯一识别。
10、文档管理——文档添加
做了以上这些准备工作,接下来就可以添加文档了。
文档管理包含了文档的基本操作:增、删、改、查;已经文档推荐等。这里需要提出的是,您可以根据需要添加不同类型的文档:

什么意思呢?因为我们之前就针对不同的文档类型,可以定义不同的模板。而不同的模板,当然可以定义不同的文档,每种类型的文档添加的字段可能是不一样的,举个例子吧,下边是添加普通文档和Jquery插件文档的添加界面:
普通文档:

jquery 插件文档:

可以看到,我们定义了不同的添加文档的板式,因为用普通文档的板式去添加jquery插件,就会有些字段用不上,有些字段又不能满足要求。这种方式就很方便解决了该问题。您可以根据自己的需要去添加不同类型的文档。后台也预留了接口供大家拓展,至于如何添加文档内容就非常简单了,在此不做赘述
11、文档管理——留言管理

留言管理的功能比较简单,包含了留言信息查看和删除。
12、注册会员管理
注册会员主要是对会员信息的编辑、修改和删除功能。