GPT-6-7更名引爆热议:与Dictionary.com年度词汇67的惊人关联
在近期的社交媒体动态中,OpenAI 的 CEO 萨姆・奥尔特曼引起了广泛关注,他宣布将备受期待的 GPT-6更名为 “GPT-6-7”。这一声明让不少科技爱好者和业内人士纷纷猜测背后的原因。然而,奥尔特曼并未详细解释更名的动机,引发了更多的好奇和讨论。
有趣的是,在调查后发现,Dictionary.com 在10月28日公布的2025年度词汇中,“67” 成为了焦点。这一数字在语言和文化的变迁中扮演了特殊的角色,反映出当下的社会趋势和重要事件。

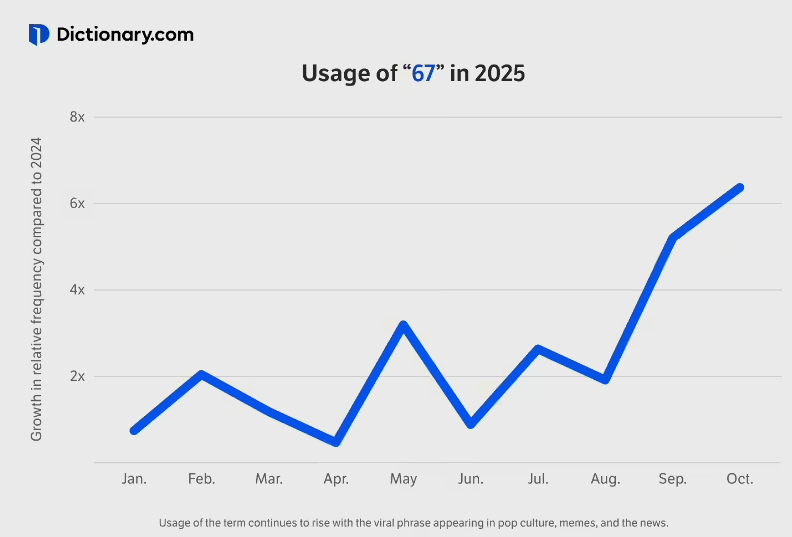
根据 Dictionary.com 的词典学家分析,年度词汇不仅是对日常用语的总结,更是对社会变化的捕捉。数据表明,自2025年夏季以来,“67” 的搜索量呈现出爆炸式增长,增长幅度达六倍之多。这一趋势的持续引发了人们的深思,尽管它似乎无法被明确界定。词典学家称 “67” 是个毫无意义、无处不在且荒谬的数字,却又以其神秘感引发了广泛的关注。
这样的背景下,奥尔特曼的更名宣言或许只是一次轻松的玩笑,暗示着 GPT-6-7的推出可能并不如我们想象中那般严肃。它反映出科技界在语言和表达上的变化,以及对于创新和幽默的开放态度。
总的来看,OpenAI 的这一举动不仅引发了对于即将推出的 GPT-6-7的期待,也为未来的人工智能发展增添了一丝戏谑的色彩。究竟这个新版本会带来哪些惊喜,或许我们需要耐心等待,拭目以待。


暂无评论,快来发表第一条评论吧!